Play !> and 3-tier, n-tier architecture - Part II
In Part I, I introduced the use of Play! framework on 3-tier architecture. In this one, we will see how to use the native features of Play! to implement a 3-tier application.
As we saw, the implementation of the Logic tier is easy with Play!. In this implementation, you can remove CORS on the tier.
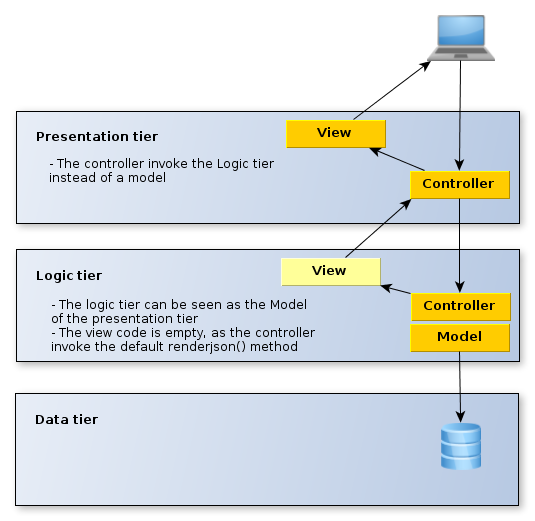
The Presentation tier will also be relatively easy; the Logic tier will be considered as the model of the Presentation tier : the diagram below illustrated the architecture.

Play! on a 3-tier architecture
Instead of making calls to a classic Play! model (such as <code>Account.findAll()</code>), the controller will call the REST API of the logic tier, and render a view as a response :
public static void accounts() {
String url = "http://localhost:9011/api/accounts";
HttpResponse response = WS.url(url).get();
JsonElement accounts = response.getJson();
render(accounts);The view code will be a classic html template code. There’s just a trick, as strings will be surrounded by quotes ("). The code will be <code>$\{object.property.getAsString()}</code> instead of <code>$\{object.property.getAsString()}</code>.
${account.number.getAsString()}And that’s all. Really simple to make a 3-tier application with Play!
Related articles
-
2 Tier architecture Vs 3 Tier architecture (dotnetspice.wordpress.com)